티스토리에서 Alt 태그 입력 방법이 변경되었습니다. 바뀐 입력 방법과 입력한 태그를 확인하는 방법을 알아보겠습니다.
alt 태그란?
이미지와 관련된 설명을 제공하는 것이 목적입니다.
1. 어떤 이유로 사이트가 이미지를 표시할 수 없을 때, Alt 태그가 표시되지 않는 이미지를 대신해 정보를 제공합니다.
2. 시작장애가 있는 사용자가 스크린 리더와 같은 지원 기술을 사용하여 사이트를 보고 있을 때 이미지에 대한 정보를 제공합니다.
3. 검색 엔진은 기본적으로 텍스트를 기반으로 검색에 반영하는데, Alt 태그를 통해 부여된 정보를 통해 이미지를 이해할 수 있어 검색 결과에 반영될 수 있습니다.
4. 이미지를 링크로 사용할 경우, alt 태그를 작성하면, 검색엔진에서 링크하려은 페이지를 더 잘 이해 할수 있습니다.
어떻게 바뀌었나?
티스토리에서 기존의 Alt태그 입력은 아래와 같았습니다.
글쓰기에서 이미지를 삽입한 후, HTML모드에서
alt="이미지 설명"이었습니다.
티스토리에서 바뀐 입력은
"alt":"이미지 설명" 입니다.
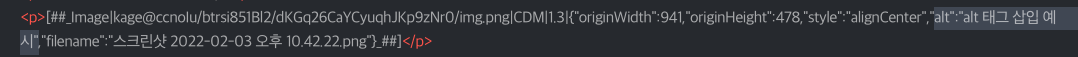
예를 들어,

이와 같이 입력하면 됩니다.
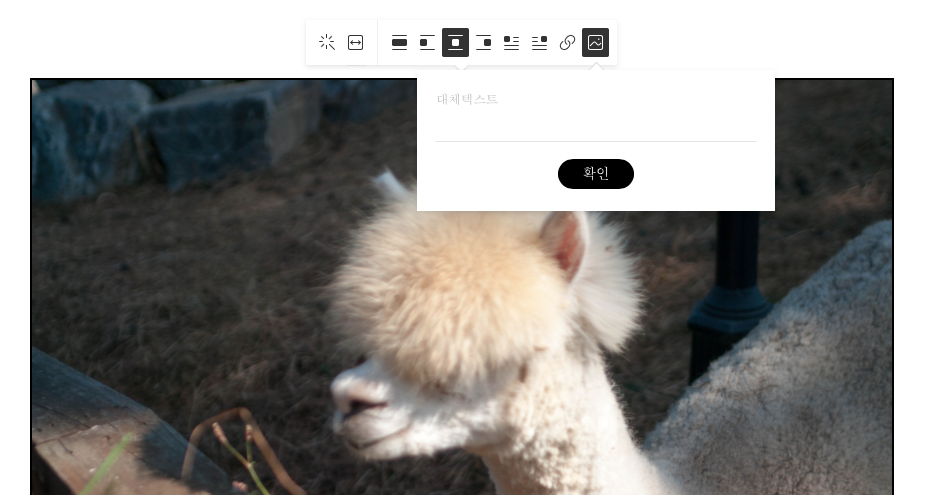
HTML모드로 전환하지 않고, 기본 모드에서도 입력할 수 있습니다.
이미지 삽입후, 이미지 위에 메뉴가 뜹니다. 가장 오른쪽에 대체 텍스트 삽입을 누르시면, 입력창이 뜹니다. 여기에 입력하시면, Alt 태그가 삽입됩니다.

alt 태그 작성시 피해야 할 사항
아래는 구글 SEO 기본 가이드에 나오는 내용입니다.
1. 매우 긴 파일 이름을 작성
2. alt 태그를 키워드로 채워 넣거나 전체 문장을 복사하여 붙여 넣기
3. 스팸으로 간주될 수 있을 정도로 alt 태그를 길게 작성
4. 사이트 탐색에 이미지 링크만 사용
위 내용은 알아두시고, alt 태그 작성 시 피하시기 바랍니다. 구글은 짧으면서도 설명을 제공하는 것을 권장하고 있습니다.
어떻게 확인하나?
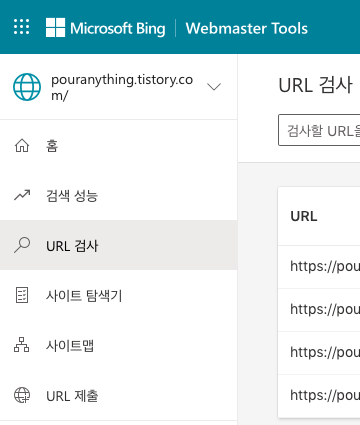
Bing 웹마스터 도구를 클릭하세요. 로그인을 하고, URL 검사를 클릭하세요.

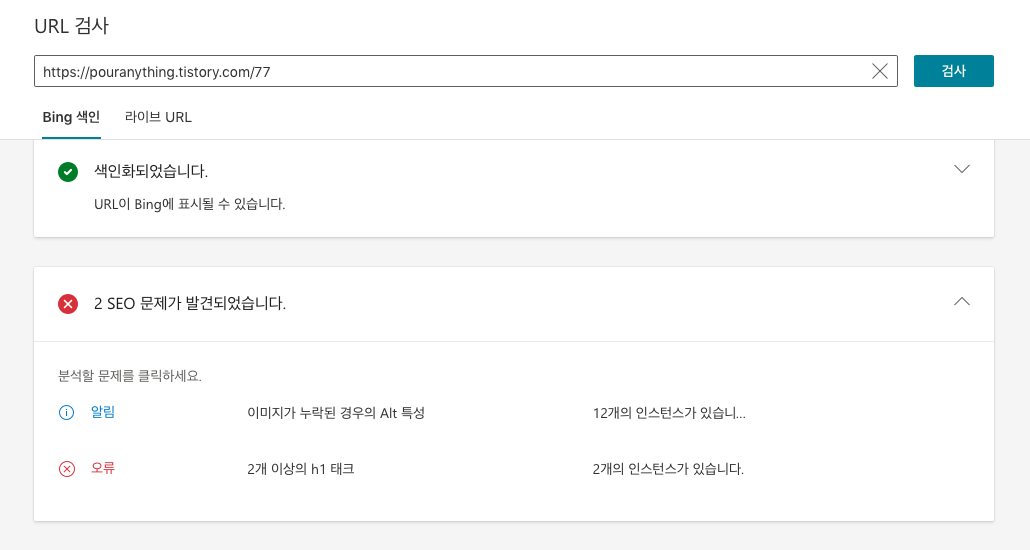
다음과 같이 결과가 나옵니다.

보기와 같이 alt 특성이 누락되었다고 나옵니다.
티스토리로 돌아가서 alt 태그를 입력하고 옵니다. 완료까지 해서 공개 발행된 상태여야 합니다.
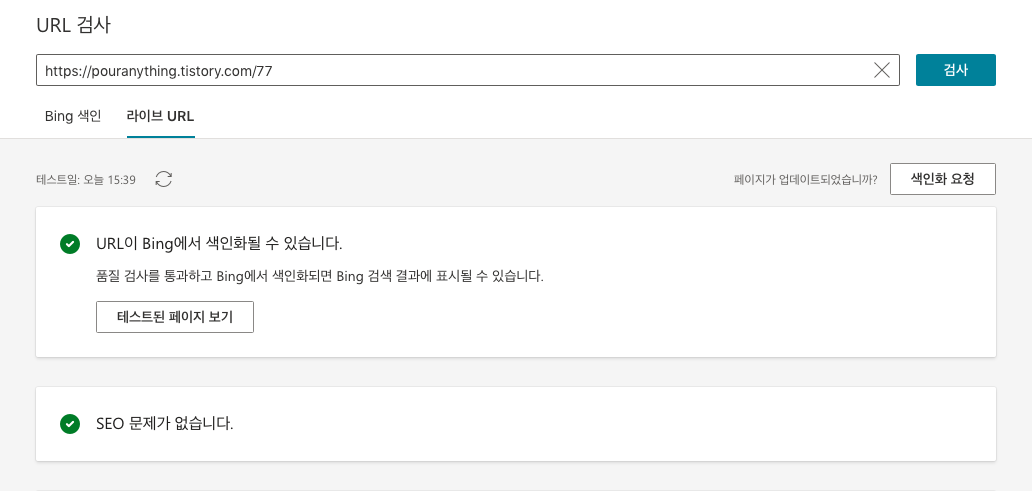
라이브 URL을 클릭합니다.

문제가 해결됐음을 알 수 있습니다.
블로그 포스팅을 하면서, 이미지에 대체 텍스트인 alt 태그가 왜 필요한지와, 어떻게 입력하는지를 알아보았고, 또, Bing 웹마스터 도구를 통해 확인하는 방법까지 확인했습니다. 이제, 이미지에서 바로 입력할 수 있으니, 누락 없이 꼭 챙기시길 바랍니다.
'IT인터넷' 카테고리의 다른 글
| 아이폰 16 발표한 9월 10일 애플 이벤트 요약, 에어팟 4, 애플 워치 10 (0) | 2024.09.10 |
|---|---|
| 2024년 9월 10일 발표할 아이폰 16 출시일 및 정보 (1) | 2024.09.02 |
| 유튜브 프리미엄 무료로 사용하는 방법 (0) | 2024.08.06 |
| 갤럭시 z 플립 6 / 갤럭시 z 폴드 6 간략 소개 (0) | 2024.07.13 |
| 새로나온 M3 Macbook Air 살만한가요? (0) | 2024.03.05 |




댓글